ブログ
インスタの埋め込みがもっと簡単に!InstaWidgetの使い方
2019年10月15日追記
2019年9月末くらいより、InstaWidgetのサイトが見られない状況が続いているようです。
そのため、サイトにInstaWidgetによる埋め込みを行っているサイトの読み込み速度が遅くなったりJAVAで表示している部分が一時的に動作しなくなったりする現象が起こっています。
インスタグラム公式の仕様変更等が発表されているため、InstaWidgetのサービスが終了してしまったのか、一時的なサーバートラブルかは判断が付かない状況です。
これからインスタグラムのホームページへの埋め込みを検討している方は、当ブログでも以前ご紹介したSnapWidget等の代替えツールをご検討ください。
進展があればまた、この場を借りてご報告させていただきます。
昨年10月にインスタグラムの投稿をホームページに埋め込む方法【SnapWidgetの使い方】という記事を書きましたが、もっと簡単にインスタグラムの埋め込みができるツールがありました!
それがInstaWidget(インスタウィジェット)です。早速使い方をご説明いたします。
InstaWidgetにアクセスする
こちらからインスタウィジェットにアクセスします。
上の画像の中の「無料インスタグラムブログパーツ作成」をクリックします。

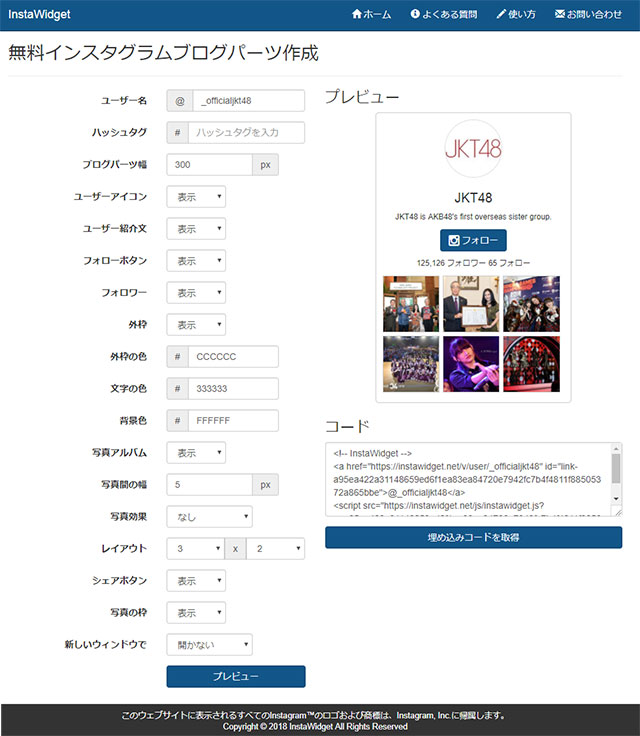
画面が切り替わり、各種設定ができるページになります。
この画面で必要事項を記入し、埋め込みのコードを発行することができます。
色々な設定項目がありますが、記入したら一番下の「プレビュー」をクリックすると、どのように表示されるか右上に表示されます。
プレビューを更新しながら、表示させたいデザインにカスタマイズしていきましょう!

設定項目
1、ユーザー名またはハッシュタグ
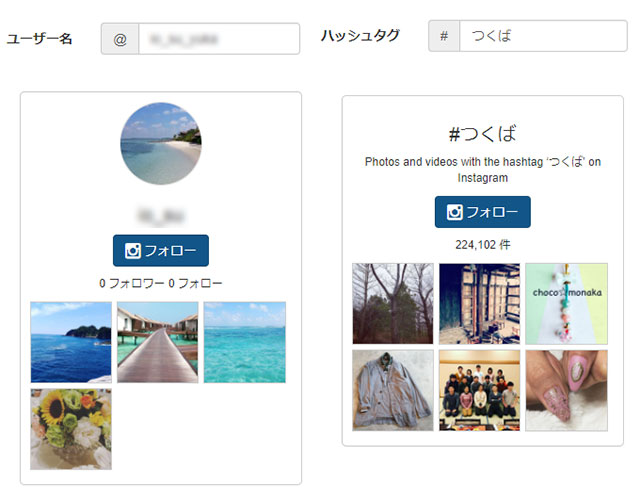
埋め込みたいインスタグラムのユーザー名か、ハッシュタグを記入します。
ユーザー名を入力すればそのユーザーの投稿が表示されます。
ハッシュタグを入力すれば、そのハッシュタグのついた投稿が表示されます。

2、ブログパーツ幅
埋め込みたい部分の幅に合わせて設定します。ほねぺじに掲載する場合はお問い合わせください。
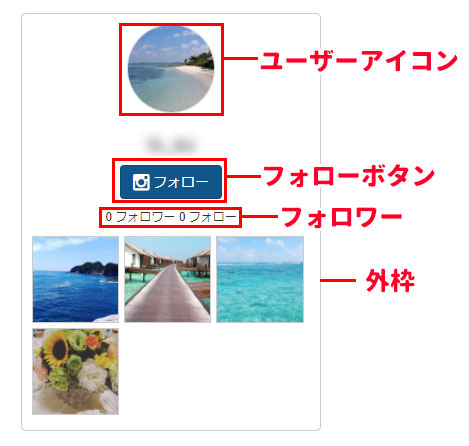
3、ユーザーアイコン・ユーザー紹介文・フォローボタン・フォロワー・外枠
ユーザーの投稿を埋め込むときに、写真の上に表示されるものたちです。
すべて「表示」のときはこんな感じです。プレビューを見ながら表示・非表示を決めてください。

4、レイアウト
写真をタテヨコ何枚ずつ表示させるか設定できます。
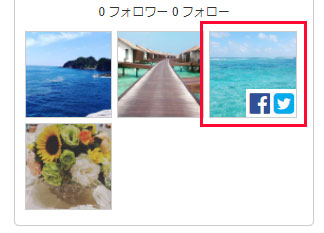
5、シェアボタン
「表示」にすると、写真にマウスをのせたときにfacebookとtwitterのシェアボタンが表示されます。
邪魔な場合は「非表示」にしてください。

6、新しいウィンドウで開くか
ほねぺじに埋め込む場合は「開く」に設定をお願いいたします。
「開かない」のままだと、写真をクリックしたときホームページの画面からインスタグラムに移動してしまいます。
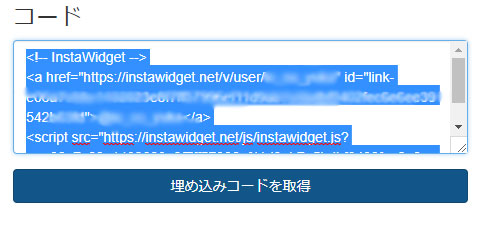
コードを取得する
すべての設定がおわったら、「プレビュー」をクリックして最終確認をします。
その後、「コード」の中の英数字をすべてコピーし、弊社へメールでお送りください。




 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談