ブログ
スマホで縦に撮影した画像が横になる場合の解決方法
スマホで撮影した画像をホームページに載せると、 縦で撮影したのになぜか横向きに掲載される!というお問い合わせを何件かいただきました。
機種によって差はありますが、解決法をご紹介します。
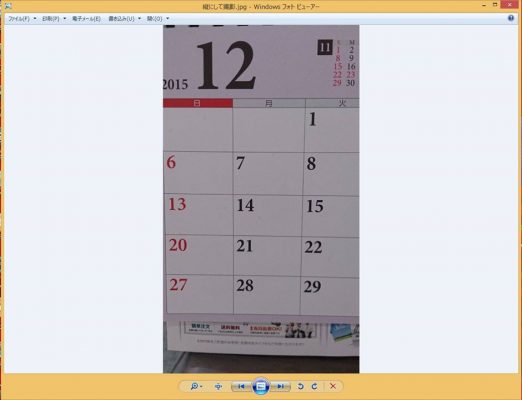
まずスマホで撮影した画像をパソコンに取り込んで確認すると、下の画像のように正常に見えるのですが…

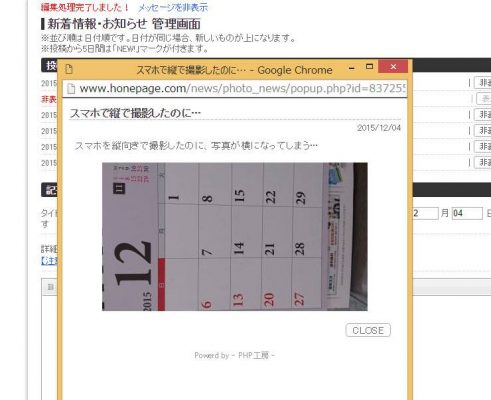
ホームページに投稿してみると、なぜだか横向きに掲載されてしまいます。
なぜ縦で撮影したのに横向きで掲載されるのか?
実は、スマホで撮影した画像は基本的に「横向きの画像」として保存されるようなのです。
※ただし機種によって差はあります。
撮った写真を表示するときには、スマホが撮影した時の向きに合わせて自動で調整してくれます。
そのため、正常な向きに見えますが、実際は「横向きの画像」で保存されています。
では、縦向きで投稿する準備を行います。
スマホで撮影した画像はメールなどでパソコンに送り、分りやすい場所(デスクトップなど)に保存してください。
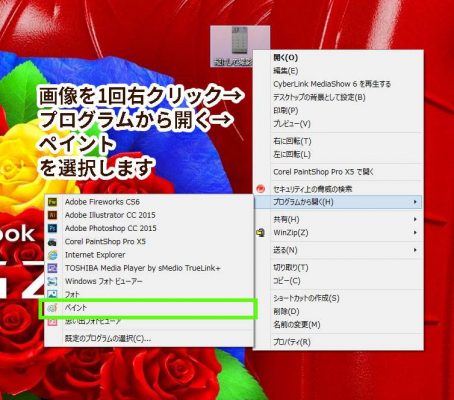
1、デスクトップに保存した画像をペイントで開く
画像を右クリックし、[プログラムから開く]→[ペイント]を選択します。

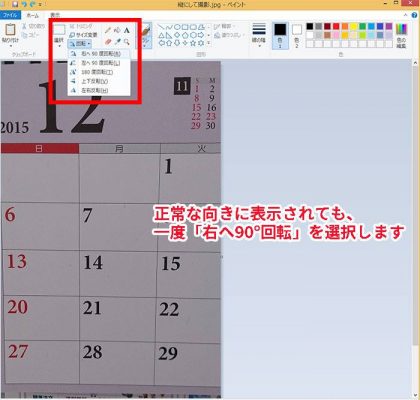
2、画像を一度「右に90°回転」させ、上書き保存
開いた画像が縦向きに表示されたとしても、一度[回転]→[ 右に90°回転 ]を選択してください。
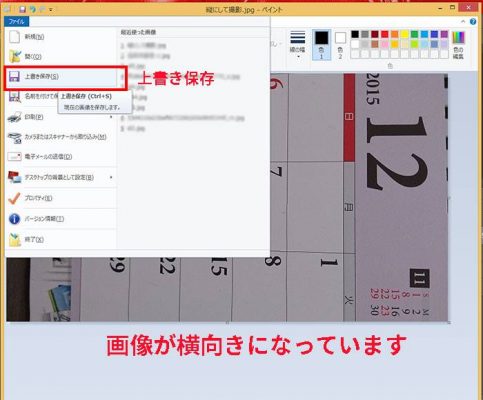
その後、[ファイル]→[上書き保存]を選択します。
※ここで横向きに表示された場合は、正しい向きになるように[回転]から角度を選択し、上書き保存をした後にインフォメーションに投稿してみてください。


3、もう一度[回転]させ、縦向きに戻して上書き保存する
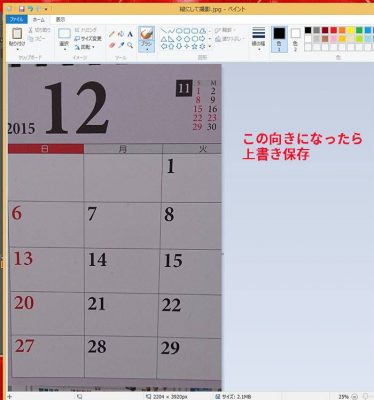
「右に90°回転」で横向きにした画像を、今度は「左に90°回転」して元に戻します。
その後、もう一度上書き保存します。

4、保存した画像をインフォメーションに投稿
上書き保存した画像をインフォメーションに投稿してみてください。 向きが正常になっていれば成功です。

ホームページに掲載する写真撮影のポイントをまとめた記事を更新しました。
ちょっとした工夫で綺麗に撮影できるポイントをまとめたので、よろしければ参考にしてみてください。
ほねぺじスタッフブログ
接骨院のホームページの写真を綺麗に見せる撮影方法の6つのポイント!



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談