ブログ
スマホ版サイトをパソコンで確認してみよう!
前回「ブラウザ」についてご紹介しましたが、今回はブラウザのちょっとした機能「デベロッパーツール」を利用してスマホサイトをパソコンで確認する方法をご紹介します。
ほねぺじの更新を行って、パソコンサイトはパソコンで確認をして、スマホサイトはスマホで確認をしていただいていますが、スマホサイトもパソコンで確認する事ができたら便利だと思いませんか?
今回ご紹介するのは、タイトルにも書いてある通りスマホ版サイトをパソコンで確認する方法をご紹介します。
!注意!
今回紹介する機能はブラウザGoogle Chromeの機能です。
他のブラウザにも同じような機能があるかもしれませんが、今回の手順はGoogle Chrome 68のパソコン版ブラウザを使用して手順をご紹介します。
他のブラウザでは手順が異なりますので予めご了承ください。
また、ブラウザのバージョンアップや仕様の変更で操作方法が変更される場合もあります。
デベロッパーツールを起動しよう!
デベロッパーツールはWebサイトを構成するHTMLやCSSの検証が手軽にできる便利なツールです。

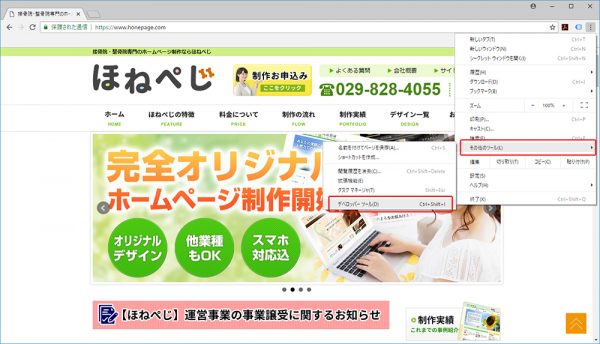
Google Chromeのブラウザを開いていただいて、右上に点が縦に3つ並んでいる所をクリックします。
Webページはご自分のサイトや気になるサイトを開いてください。今回はサンプルとしてほねぺじのサイトを開いています。

ウインドウが出てきますので、
中段より少し下くらいにある「その他のツール」にマウスカーソルを合わせるとさらにウインドウが開きます。
一番下にある「デベロッパーツール」をクリックしてください。

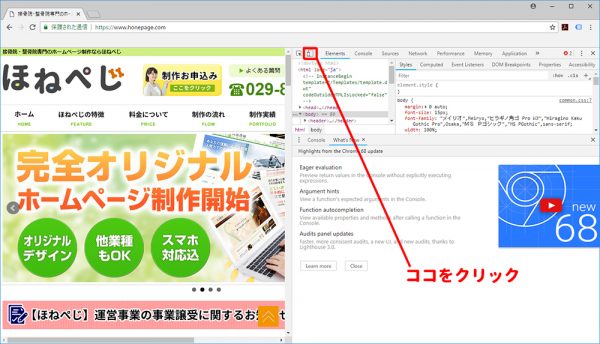
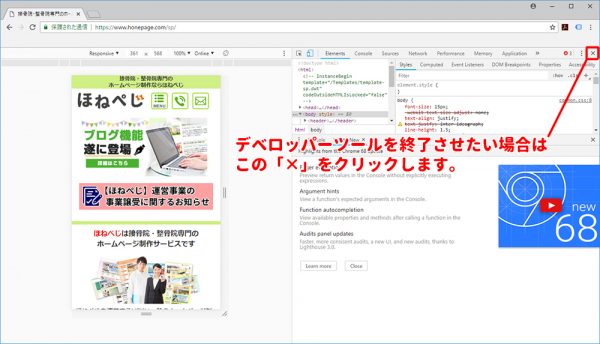
上図のようなウインドウが出現します。
HTMLやCSSを検証するウインドウが出てくるため少しびっくりしますね。
デベロッパーツールの左上のアイコンをクリックします。

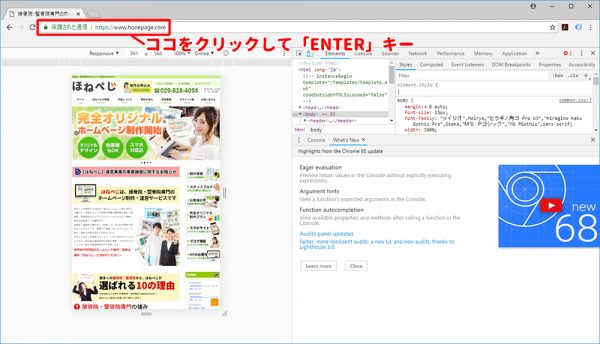
左側のウインドウが小さくなりスマホサイトのウインドウサイズになります。
右下の端っこをドラックするとウインドウのサイズも変更する事ができます。
アドレスバーをクリックしてキーボードの「ENTER」キーを押してページの更新を行ってください。

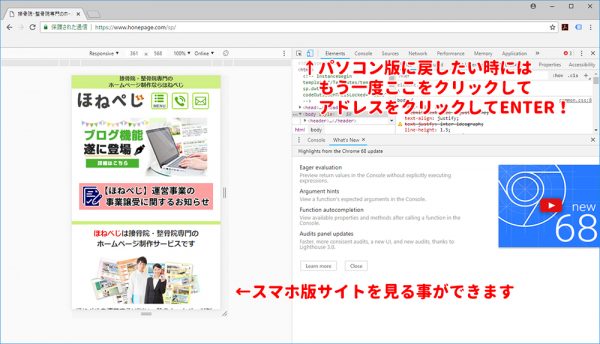
更新を行うとスマホ版のページが表示されます。
リンク等もスマホと同様にクリックしたりできますので操作してみてください。パソコン版に戻す場合は先ほど押したアイコンをクリックしてからもう一度アドレスをクリックしてキーボードのENTERを押してください。
注意
スマホサイトがある場合のみ表示されます。スマホ対応していない場合はPCサイトが表示されます。また、スマートフォンの実機とパソコンでみるスマホサイトではレンダリングの方法や使用しているフォントが違うため完全にスマートフォンサイトの見た目が再現される訳ではありません。

デベロッパーツール自体を終了させるには右上の「×」をクリックするとウインドウを消す事ができます。
スマホ版ではページのキャッシュが残っていて画像が切り替わっていなかったり、レイアウトの変更を頼んだらキャッシュのせいでページがうまく表示されていない場合はパソコンでスマホ版を確認してみるのも一つの手かと思います。



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談