ブログ
インスタグラムの投稿をホームページに埋め込む方法【SnapWidgetの使い方】
ホームページにインスタグラムの写真を埋め込みたい
「インスタ映え」という言葉がすっかり定着した今日、接骨院ホームページでもインスタグラムの投稿を埋め込みたいというご要望を何件かいただくようになりました。
そこで本日は、インスタグラムの投稿を埋め込むコードの発行の仕方をご紹介します。
ほねぺじで作ったホームページに埋め込む場合は、発行されたコードとインスタグラムのユーザー名を弊社にメールにてお送りください。
ただし、埋め込む場所によってサイズに制限がありますので一度ご相談ください。
使用するサービスは「SnapWidget(スナップウィジェット)」
埋め込みをするには「SnapWidget(スナップウィジェット)」というサービスを利用します。
無料の範囲でインスタグラムの埋め込みができますのでご安心ください。
「SnapWidget(スナップウィジェット)」にアカウント作成・ログイン
まず「SnapWidget(スナップウィジェット)」のサイトに行きます。
左下の青い「GET STARTED TODAY」というボタンをクリックしてください。

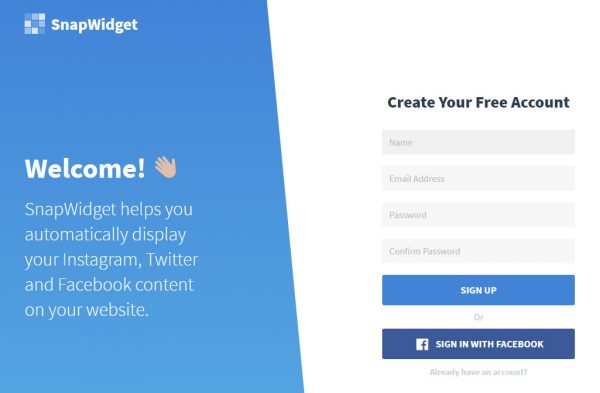
このような画面が開きます。
右側の空欄に上から順に①名前(ローマ字)、②メールアドレス、③パスワード、④パスワード(確認用)を入力し、「SIGN UP」ボタンをクリックしてください。
フェイスブックのアカウントを持っている場合には、下の濃い青色の「SIGN IN WITH FACEBOOK」というボタンからログインできます。

埋め込みウィジェットの形式を選ぶ
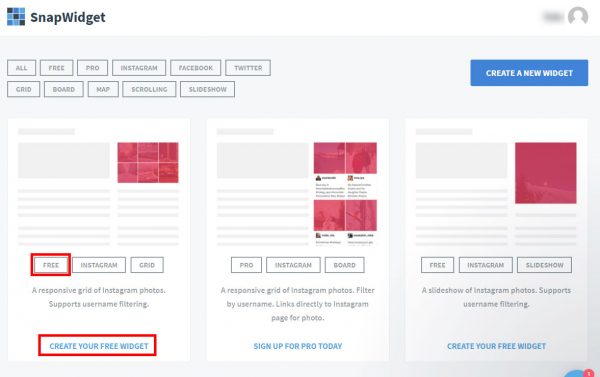
ログインするとこのような画面に移行します。
いくつか埋め込みの形式が選べますが、左の方に灰色の文字で「FREE」と書いてあるものが無料で使えるものです。
使いたい形式を見つけたら水色で「CREATE YOUR FREE WIDGET」という文字をクリックしてください。

インスタグラムのアカウントと連携する
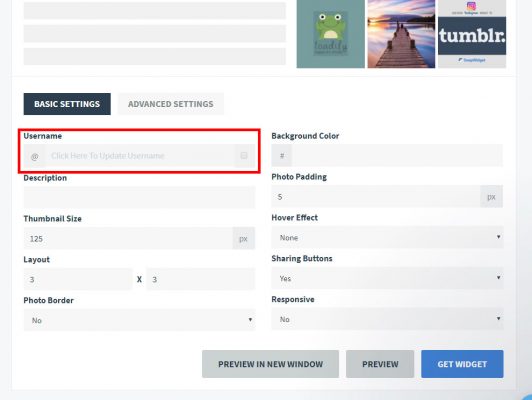
画面が切り替わります。下の方に色々設定する空欄が並んでいます。
左上の「Username」から、自身のインスタグラムのアカウントとの連携を行います。
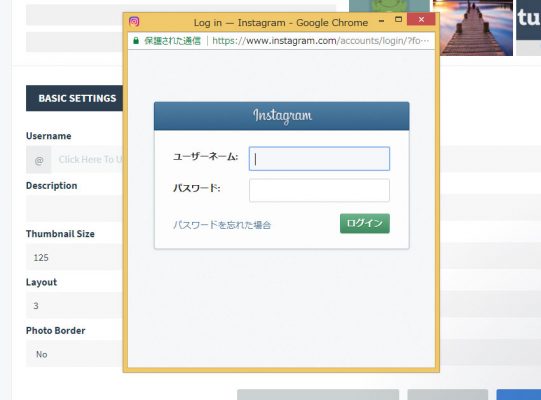
「Username」をクリックしてください。

インスタグラムのユーザーネームとパスワードを入力し、「ログイン」をクリックします。

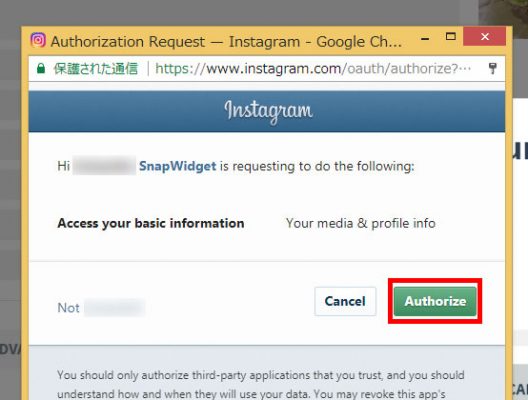
ログインすると、スナップウィジェットがインスタグラムの写真やプロフィールを参照する許可を求める画面が開きます。
「Authorize」という緑色のボタンをクリックしてください。

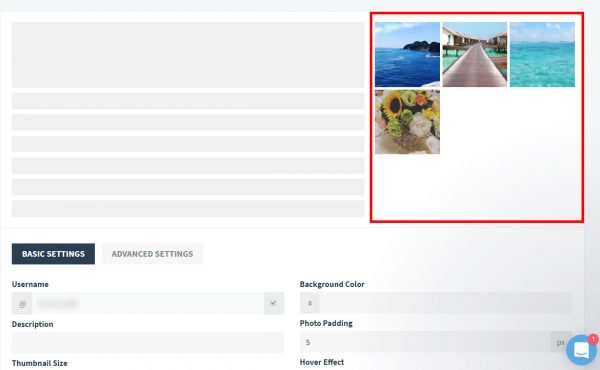
クリックすると、先ほどの画面の右上に自分の投稿が表示されているかと思います。
これでインスタグラムのアカウントとの連携ができました!

色々な設定をして埋め込みコードを発行する
ここまでできれば、あとは写真の枚数や大きさなどを設定すれば完成です。
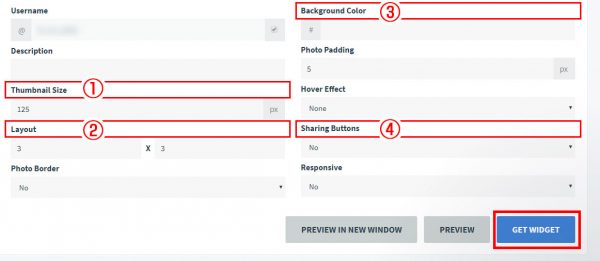
よく使う設定項目だけご説明いたします。

①Thumbnail Size
表示する画像のサイズを設定できます。
②Layout
画像を縦横にそれぞれ何枚ずつ表示させるか設定できます。
③Background Color
写真の背景の色を設定できます。
④Sharing Buttons
「Yes」に設定すると、写真にマウスを載せた時に各種SNSへのシェアボタンが表示されます。
全ての設定が終わったら、右下の「GET WIDGET」をクリックしてください。
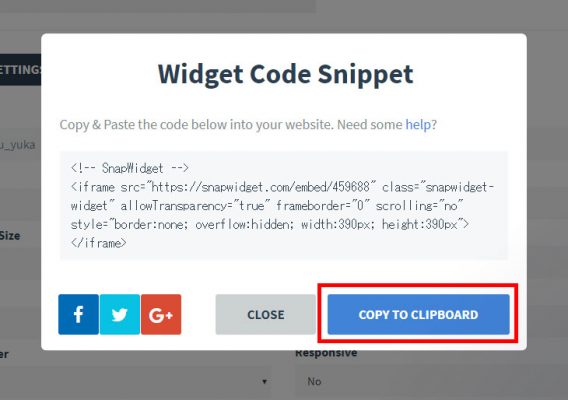
するとこのように埋め込むためのコードが発行されます。
右下の「COPY TO CLIPBOARD」という青いボタンをクリックしてコードをコピーし、任意の場所にペーストしてください。




 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談