ブログ
すぐできるFacebook「いいね!」ボタンの簡単設置方法
Facebookのいいね!ボタンを新着情報などに設置することで、ホームページをFacebook上で拡散してもらうことが可能です。
設置の方法はとっても簡単ですので早速ご説明いたします。
1、プラグインページにアクセス
インターネットで「facebook いいねボタン」などで検索するか、こちらからFacebookプラグインというページを表示させます。
2、必要項目を入力していく

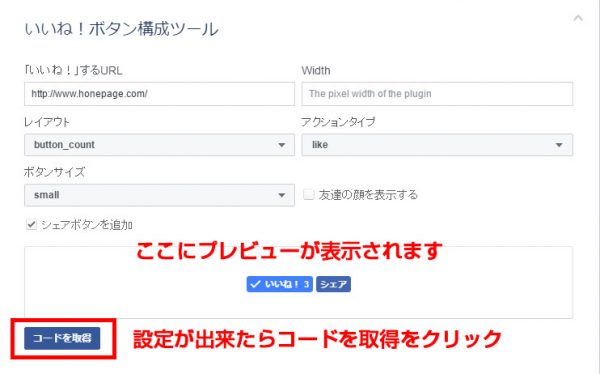
このようにいろいろな設定項目が現れます。
「いいね!」するURL
いいね!してほしいページのURLを記入します。ホームページのアドレスや、ブログの記事のアドレスなど、拡散したいページのURLを記入してください。
width
幅が設定できますが、特に記入する必要はありません。
レイアウト・アクションタイプ・ボタンサイズ
クリックして変更すると下にプレビューが表示されますので、いろいろ試してお好みのボタンにしてみてください。
設定が終わったら左下の「コードを取得」をクリックします。
3、コードをコピーする

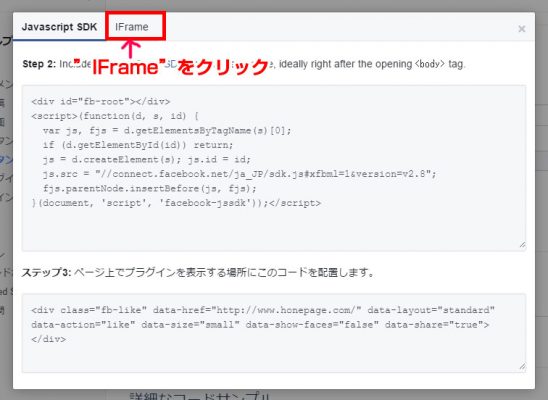
こんな画面が表示されます。右上の「IFrame」という文字をクリックしてください。

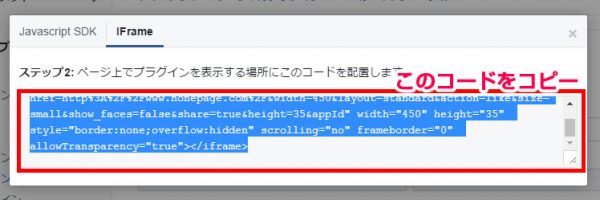
画面が切り替わります。下に色々な英数字が並んでいますが、これがいいね!ボタンを表示させる「コード」というものです。
このコードを全てコピーしてください。
4、新着情報にコードを貼りつける
先ほどコピーしたコードを、いいねボタンを表示したいところに貼りつけます。
ここでは「ほねぺじ」の新着情報に表示させる方法を説明いたします。

いつも通りにインフォメーション機能にログインします。
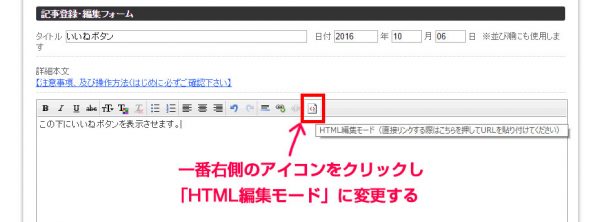
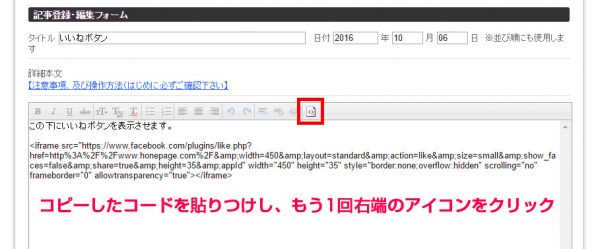
一番右側のアイコンをクリックし「HTML編集モード」に切り替えます。

そしてコピーしたコードを貼りつけます。そのあと、もう一度右側のアイコンをクリックしてみてください。

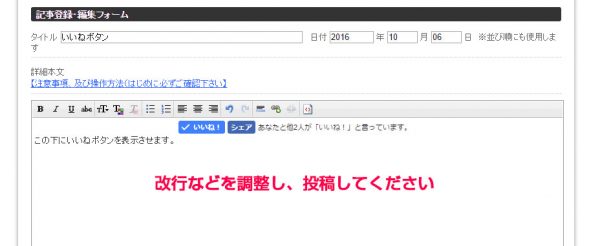
いいね!ボタンが現れると思います。改行を調整したり、文章を打ち込んだりして編集が終わったら投稿します。
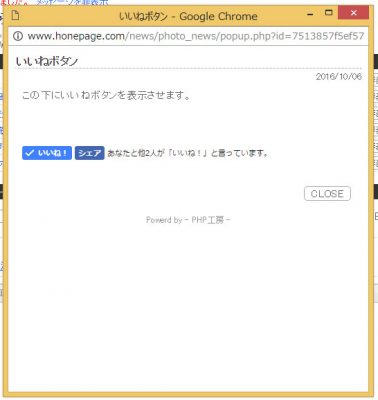
すると、いつものインフォメーションにいいね!ボタンが表示されました。

Facebookを利用している人がいいね!をクリックすると、その人の友達に「いいね!するURL」に記入したページにいいね!したことが通知されます。
「ほねぺじ」のオプションのブログ機能には、ブログ記事のいいね!ボタンが常に表示されるようになっています!



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談