ブログ
GoogleアナリティクスのGA4への移行は大丈夫?移行方法を図解!

この記事はホームページでGoogleアナリティクスをご自身で管理しているほねぺじユーザー向けの内容となります。
Googleアナリティクスは古いバージョンであったUA(ユニバーサルアナリティクス)のサポートを2024年7月1日に終了し、既に計測が終了しプロパティが削除され、今は新しいバージョンとしてGA4(Googleアナリティクス4)が動作している状況です。
ご自身でGoogleアナリティクスを管理されている方は管理者のメールにUAからGAに移行をお願いする旨の連絡が来ていたかと思いますが、こちらは文字だけのメールだったので見逃してしまっている方も多いのではないかと思います。
そこで今回は、まだUAを設置している方向けにGA4へ移行する方法を図解付きで説明しようと思います。
Googleアナリティクスとは?
Googleアナリティクスは、無料で使えるアクセス状況を分析できるツールです。
ホームページにどのような人がアクセスしているのか、どのページが見られているのかのデータをリアルタイムに収集する事ができます。 詳細については公式サイトをご確認ください。
https://analytics.google.com
Googleアナリティクスを利用するには?
利用するには、Googleアナリティクスのアカウント登録と解析したいホームページのURLを登録し、ホームページ内に解析用のタグを仕込む必要があります。
このタグがGoogleアナリティクスの古いUAのものになっていると、サービスが終了してしまっている為、アクセス情報を取得する事ができない状況となってしまいますので早急に対応する必要があります!
まずは確認!UAなのかGA4の判別方法
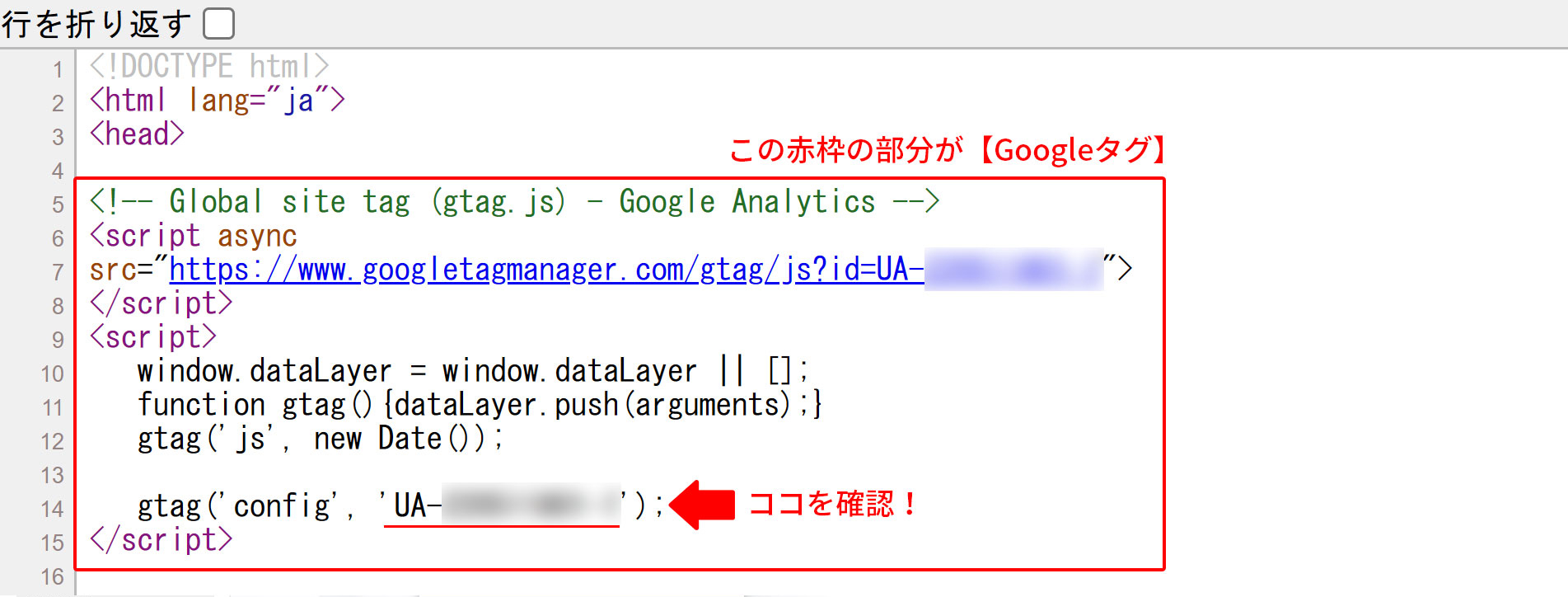
まずは、自分のホームページがGA4なのかUAなのかを確認する必要があり、プロパティのIDで判断をする事ができます。このプロパティのIDの部分が「UA-」から始まっている場合は古いアナリティクスタグという事になります。
Googleアナリティクスのタグの埋め込み方については、Googleタグ等で埋め込む方法等もありますが、今回は直接ホームページにアナリティクスのタグを埋め込んでいる場合の対処方法となります。
まずは、調べたいホームページをパソコンのブラウザで開き、適当な場所を右クリックして「ページのソースを表示」を選択してソースコードを表示します。

ホームページを構成している文字列(ソースコード)が表示されますので<head> ~ </head>で囲まれている中から下図のようなGoogleアナリティクスのタグを見つけ「gtag(‘config’, ‘XX-XXXXXXXXXX‘);」の部分を確認します。
※太字の部分には英数字の文字列が入ります。

上図のような記述が見つからない場合、Googleアナリティクスがそもそも実装されていないか、もGoogleタグマネージャーで実装されている可能性がありますので、それぞれの管理画面から確認しましょう。
「config」の隣が「G-」から始まっている場合
こちらはGA4のプロパティですので、このブログ記事はここまでで大丈夫です。
お疲れ様でした!
「config」の隣が「UA-」から始まっている場合
残念ながらGA4のプロパティではなく、UAのプロパティとなりますので、ページ内に埋め込んであるタグの書き換えが必要になります。
Googleアナリティクスの埋め込みタグの出し方
Googleアナリティクス4の埋め込みタグはGoogleアナリティクスの管理画面で確認する事ができます。何度か操作する必要がありますので、Googleタグの出し方を図解します。
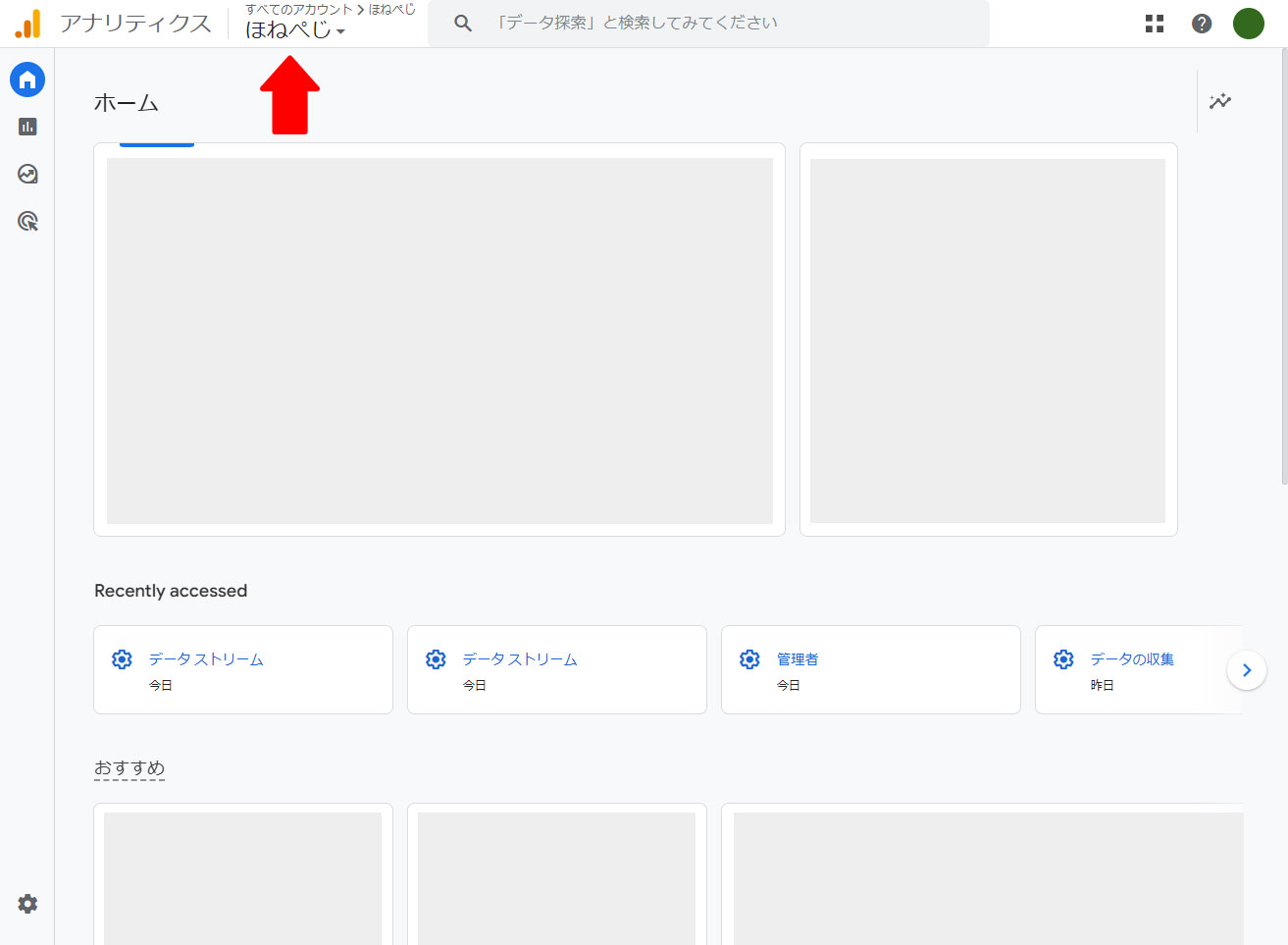
まずは、Googleアナリティクスの管理画面へアクセスし、下図の部分をホームページのURLが登録されているプロパティに切り替えます。
移行の際にユニバーサルアナリティクスから自動でGA4のアカウントが作成された場合プロパティ名の末尾に「-GA4」と付いている場合がありますので、古いプロパティと間違えないように注意してください。

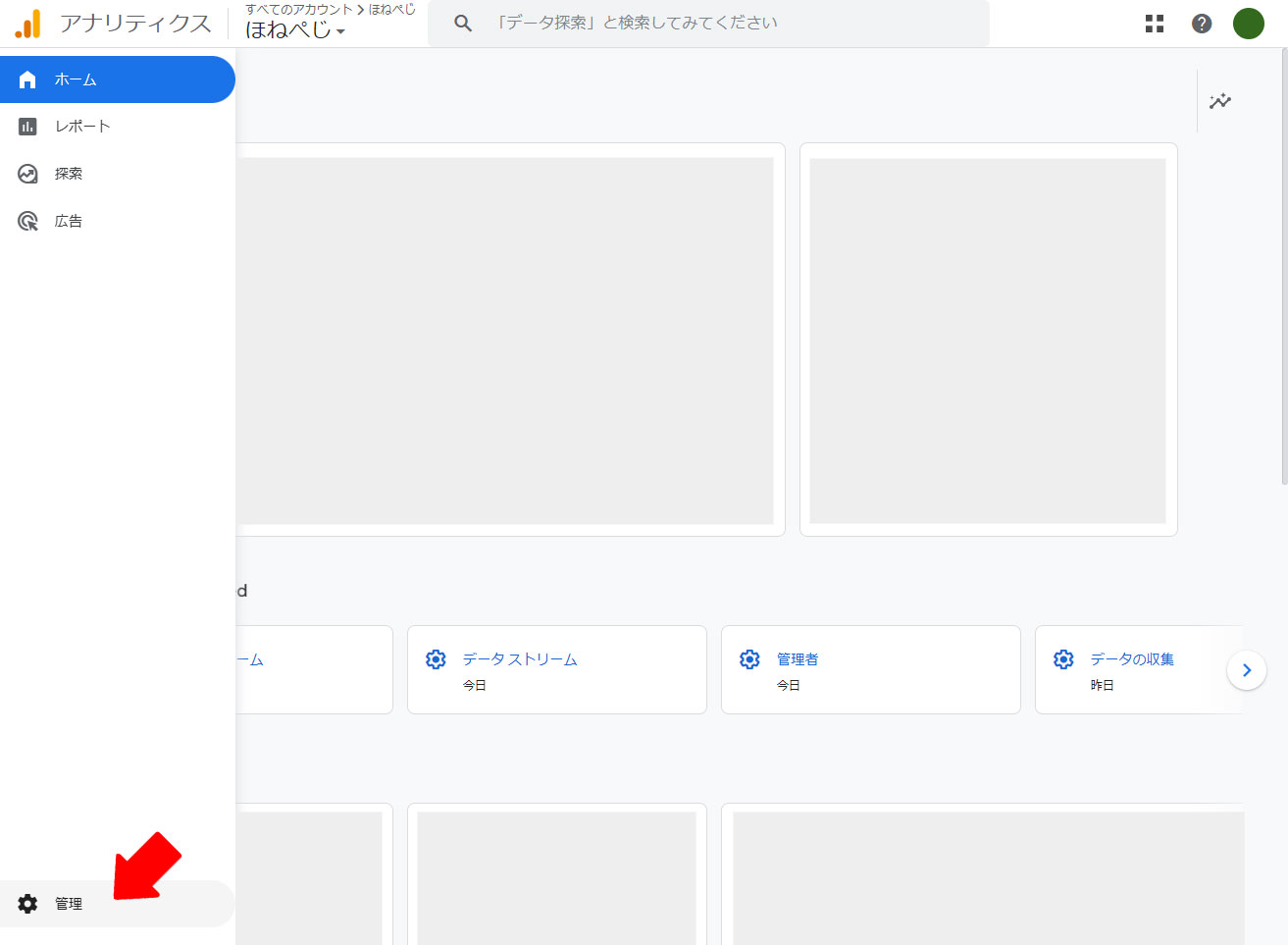
プロパティが切り替えられたら左下の歯車マーク「管理」を選択します。

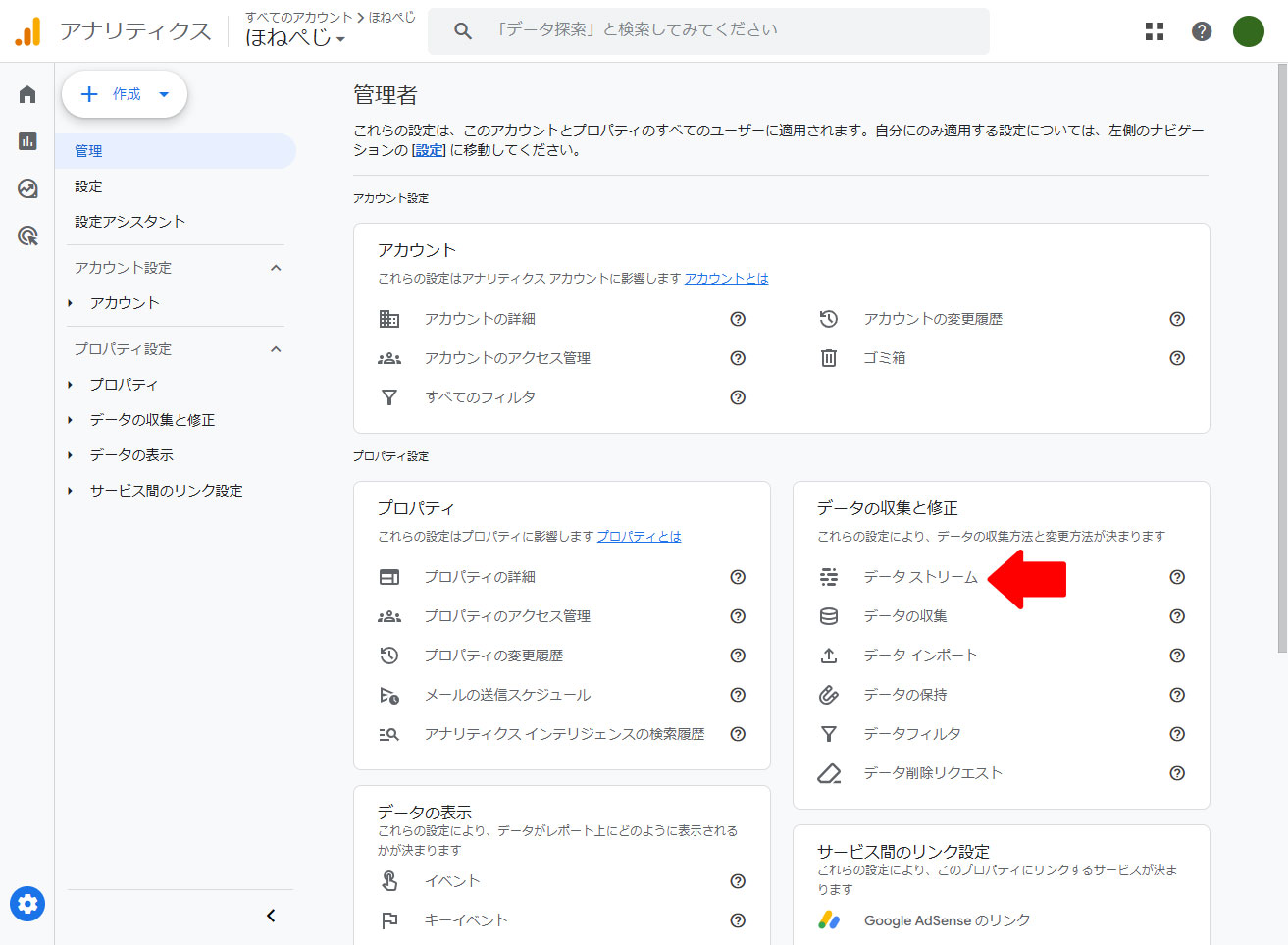
画面が切り替わりますので画面中央辺りの「データの収集と修正」の項目から「データストリーム」を選択します。

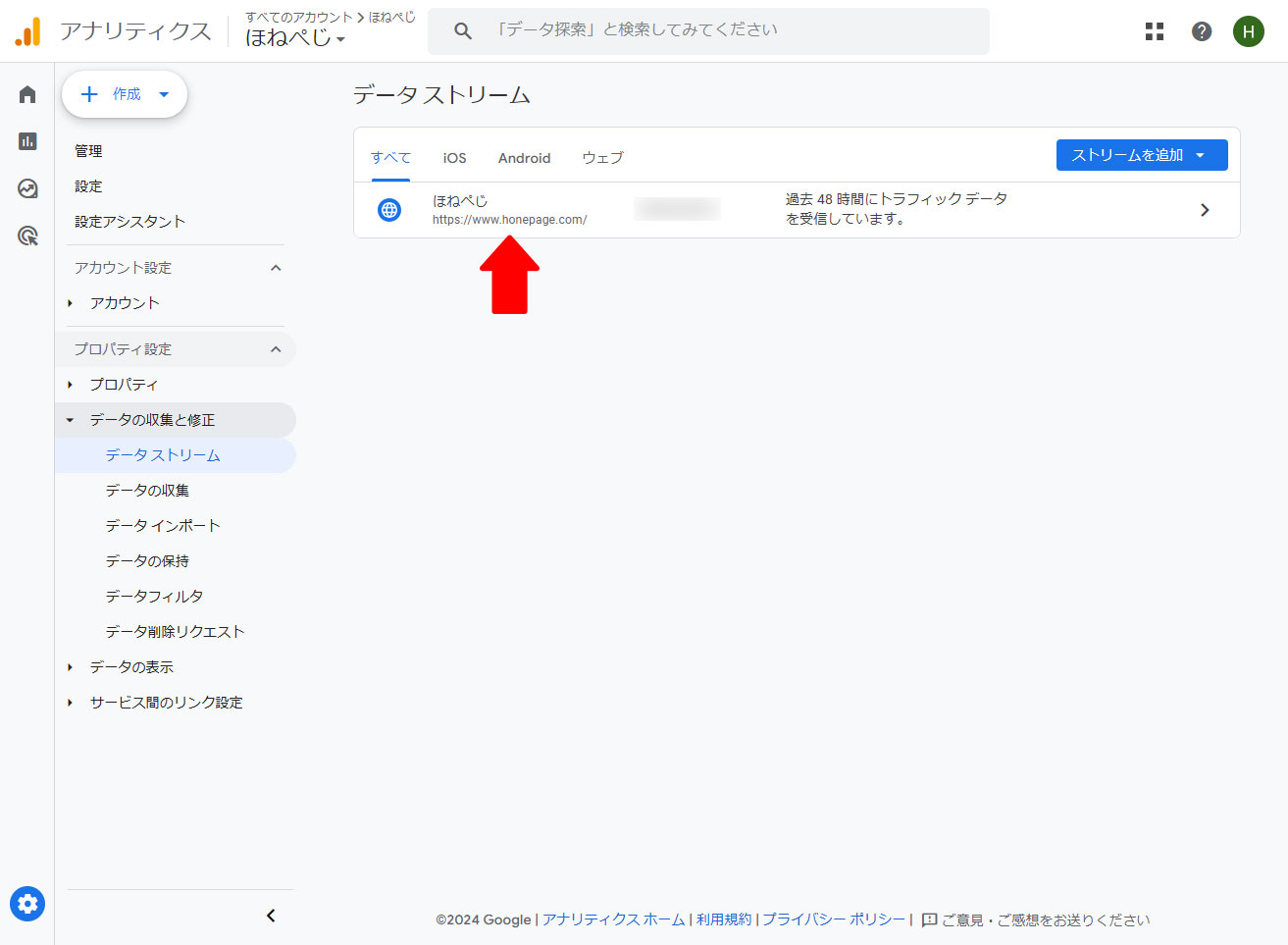
データストリームとして登録したホームページの情報が出てきますので選択します。

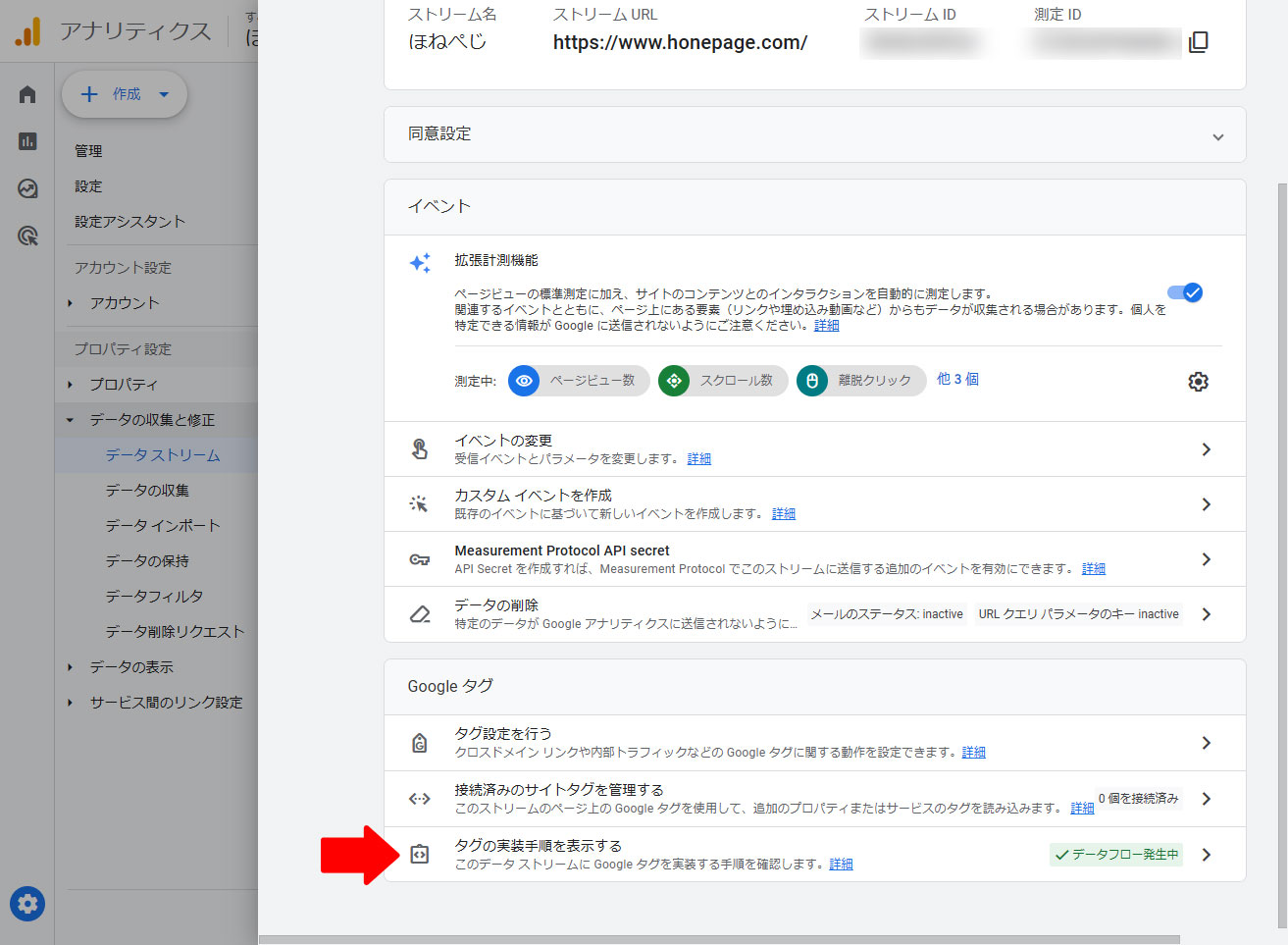
詳細ページの最下部に「タグの実装手順を表示する」を選択します。

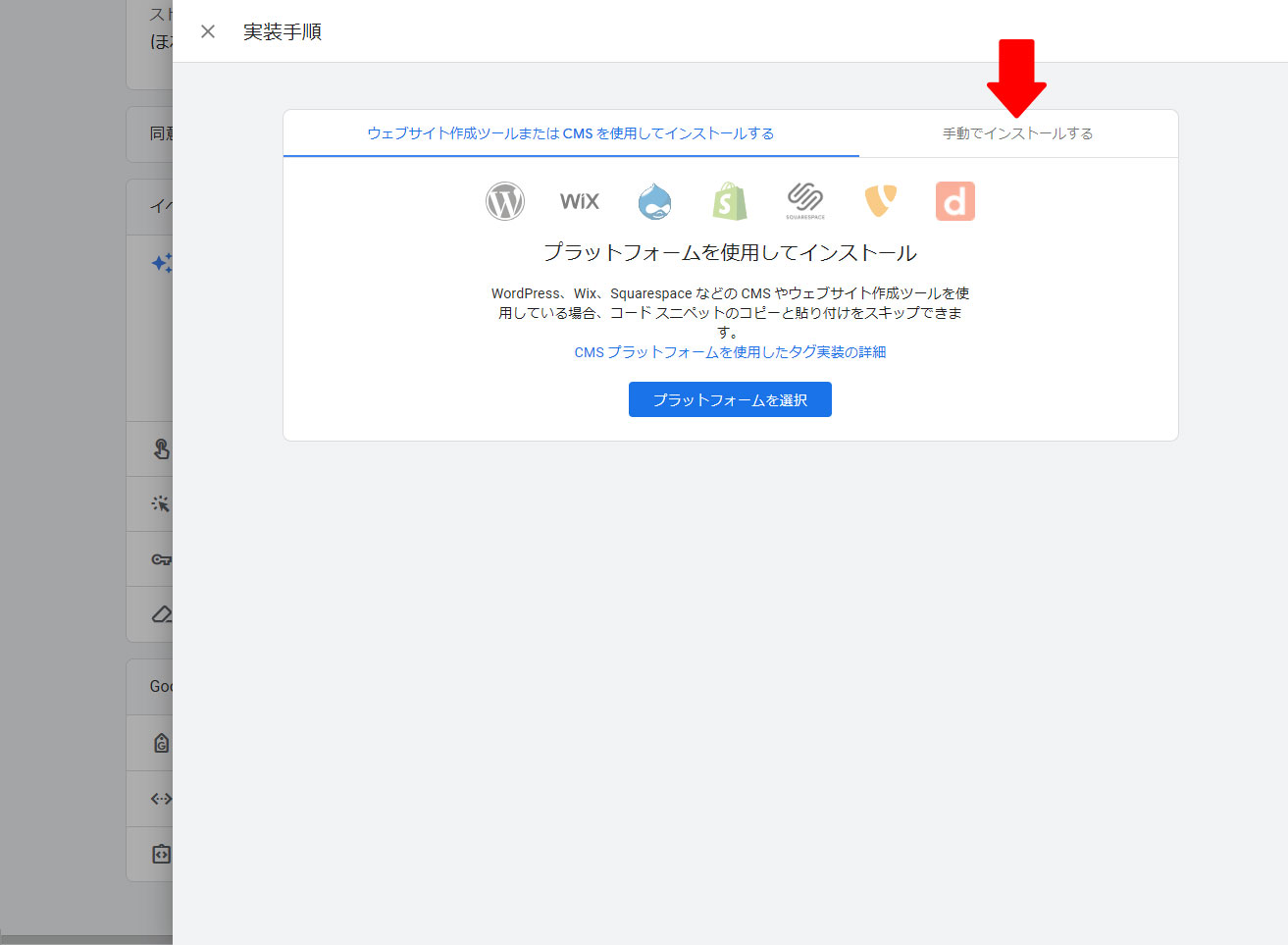
実装手順ページの「手動でインストールする」を選択します。

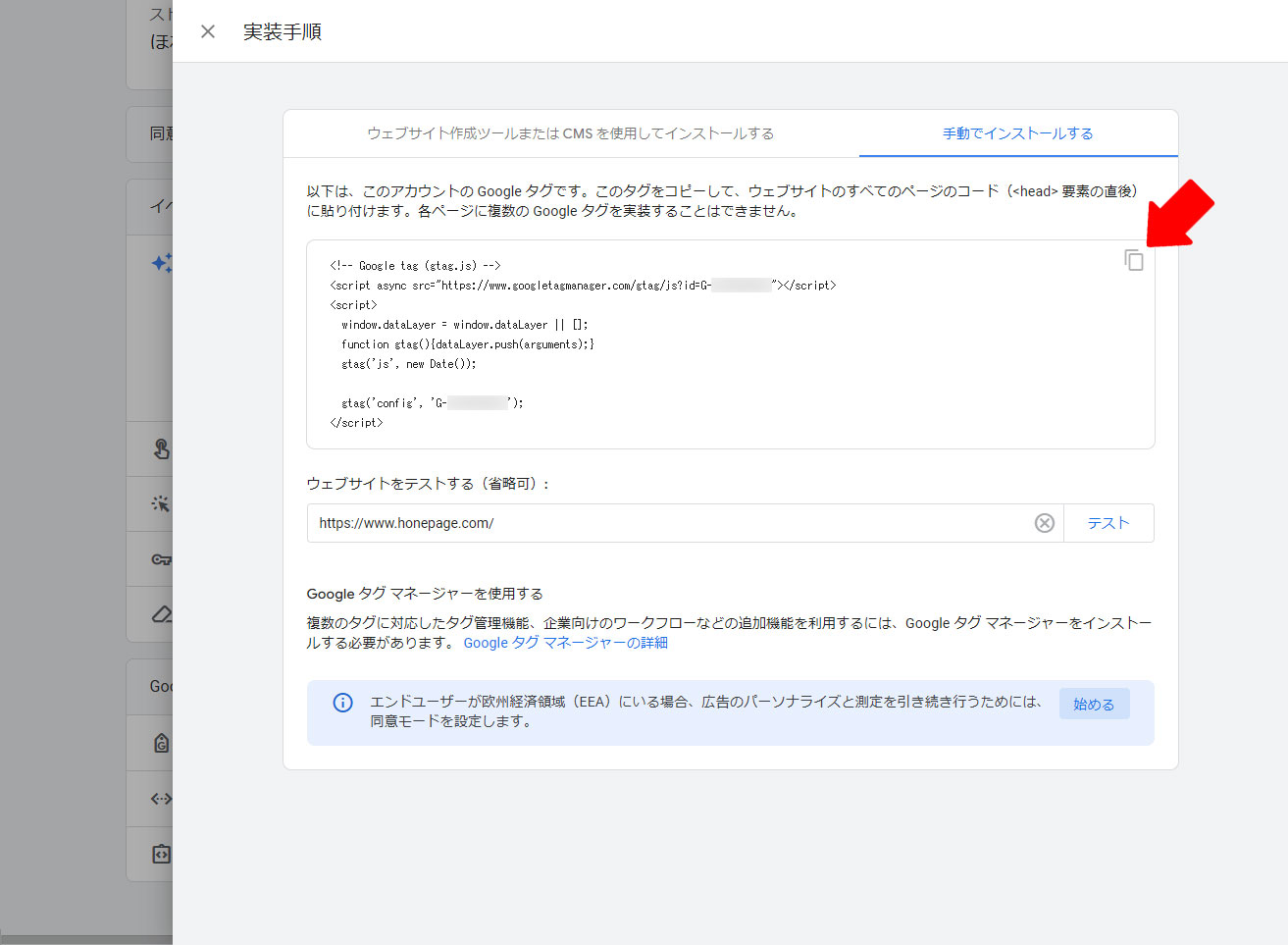
Googleタグが出てきますのでこちらのタグをコピーしてホームページの全てのページの<head> ~ </head>内の上の方に記載すればタグの切り替えは完了です。

Googleタグは複数設定する事も可能ですので、古いタグを消して良いのか分からないという場合は、消さずに両方書いておいても問題ありません。
タグが実装できたら、Googleアナリティクスの「リアルタイム」の項目で動いているかを確認してみてください。
ほねぺじのユーザーの方でご自身で管理している方はこのGoogleタグを弊社の制作担当までメールをしていただければと思います。
まとめ
今回はGoogleアナリティクスのUAからGA4に移行するためのGoogleタグの出し方について書かせていただきました。普段アナリティクスを見ている方でも、タグの設置は何度も行う事ではないので、なかなか分かりにくいものです。
弊社でも設置の方法等を何度かお客様に案内をさせて頂く事があり、メモ代わりとしてブログを書かせていただきました。
Googleアナリティクスの管理者であれば、毎月のホームページの情報が届きますが、更新や仕様変更等の情報は年に何度も届くものでもありません。
特にホームページ制作の方法は様々ありますが、例えば制作して納品をしていただくパターンを取っており、なにも更新や管理等をしていないという場合は注意が必要です。
GA4が正式リリースされたのは2020年10月なので、内部の更新を行っていない場合は古いままかもしれません。
ホームページは、制作当時は最新でも、様々な部分でアップデートに合わせて更新が必要になります。ご自身で管理を検討している場合はその辺も加味して検討する事をお薦めします。



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談