ブログ
モバイル検索でWebページのサムネイルを表示する方法を解説!

あるキーワードでモバイル検索した時に、検索結果にサムネイル画像が表示されていた事はありませんか?
検索結果に概要や画像が表示されると他者と差別化されて目立つだけでなく、ユーザーにとってもテキストだけで表示される検索結果よりホームページの内容を理解しやすくなります。
このように、Googleは検索アルゴリズムの更新だけではなく、ユーザーにとって検索を使いやすくする更新も行っています。
今回はその代表的なものとして、Webページのサムネイル表示について解説したいと思います。
ページのサムネイルについて

「○○市 接骨院」といった検索ワードで、モバイル(スマートフォン等)でGoogle検索を行った際に検索結果の説明文の右隣に画像が表示されている事があります。この画像がページのサムネイルです。
検索上位にあるページにサムネイル画像が表示されているとそれだけでかなり目立ちますしページをクリックしてもらえる確率もあがります。
サムネイルが表示される仕組み
サムネイル画像は、検索結果に表示されたホームページ内の画像から、Googleがページに関連性が高いと判断したものを正方形にトリミングして説明文の隣に表示しています。
こちらは現在(2021年7月時点)、モバイル検索だけに対応している機能です。
こう説明するとランダムに画像が表示されるように思えますが、実はサムネイル画像をGoogleの検索エンジンに伝える事はできます。
ただし、最終的な判断はGoogleが行う為、必ずしも表示される訳ではありません。
ページによってはこの伝えるための設定を行っていなくても表示される場合もありますし、設定していても別の画像が表示される場合もあります。
用意する画像

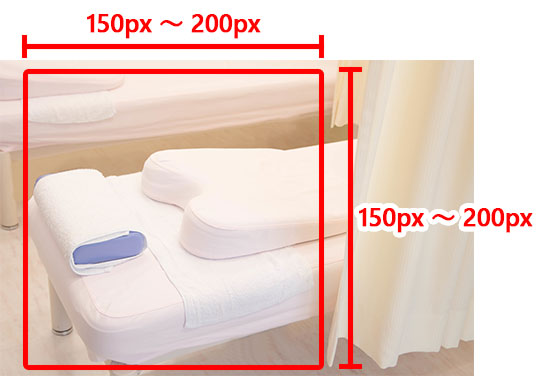
用意するものは縦横150px~200px程度の正方形の画像です。
モバイル検索にサムネイルとして表示されているものは非常に小さい画像となり、画像の具体的なサイズは104px×104px です。
Googleが実際に切り出した画像は縦横150px~200pxの正方形の画像が多いようなので、それに倣ってトリミングします。
画像は正方形以外のものも指定する事は可能ですが、その場合自動で正方形にトリミングされてしまい、意図した部分がカットされてしまうといったことが起こる可能性があります。
また、全てのページに同じ画像を設定するのではなく、各ページにそれぞれ設定した方が効果的です。
例えば、トップページには外観、当院紹介ページには内観、施術内容ページには施術風景等、検索結果に各ページが表示された際に検索者が内容を想定しやすい画像を用意しましょう!
写真の撮り方のコツは当ブログでも解説しておりますのでよかったら参考にしてみてください。
サムネイル画像をGoogleに伝える方法
サムネイルをGoogleに伝える方法は公式ページにも掲載されており、ソース内に画像を指定するタグを埋め込むだけです。
ほねぺじベーシックプラン、プレミアムプランをご利用の方でサムネイルの設定を希望される場合はお気軽にご相談ください。
詳しく知りたい方は公式サイトをご参照ください。
【Programmable Search Engine サムネイルの指定】
https://support.google.com/programmable-search/answer/1626955
まとめ
検索エンジンが進化するにつれて、このようなホームページの見た目だけでは判断できない要素や、追加する事でブラウザに対応できる要素が増えており、ホームページは更新していく事が重要です。
2021年3月末にホームページのモバイルファーストインデックス移行があり多くのホームページはスマートフォン対応を行っていますが、まだスマートフォン対応をしていない場合はこれを機にスマートフォン対応やリニューアル、更新を検討してみてはいかがでしょうか?



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談